Workflow vom Scribble bis zur fertigen Animation in After Effects…
Manchmal hab ich so meine Ideen für kleine Comicreihen und diesmal hat mich die Idee gar nicht mehr losgelassen, sodass ich eine kleine Animation draus gemacht habe. Wie ich dabei vorgegangen bin, zeig ich euch jetzt mal…

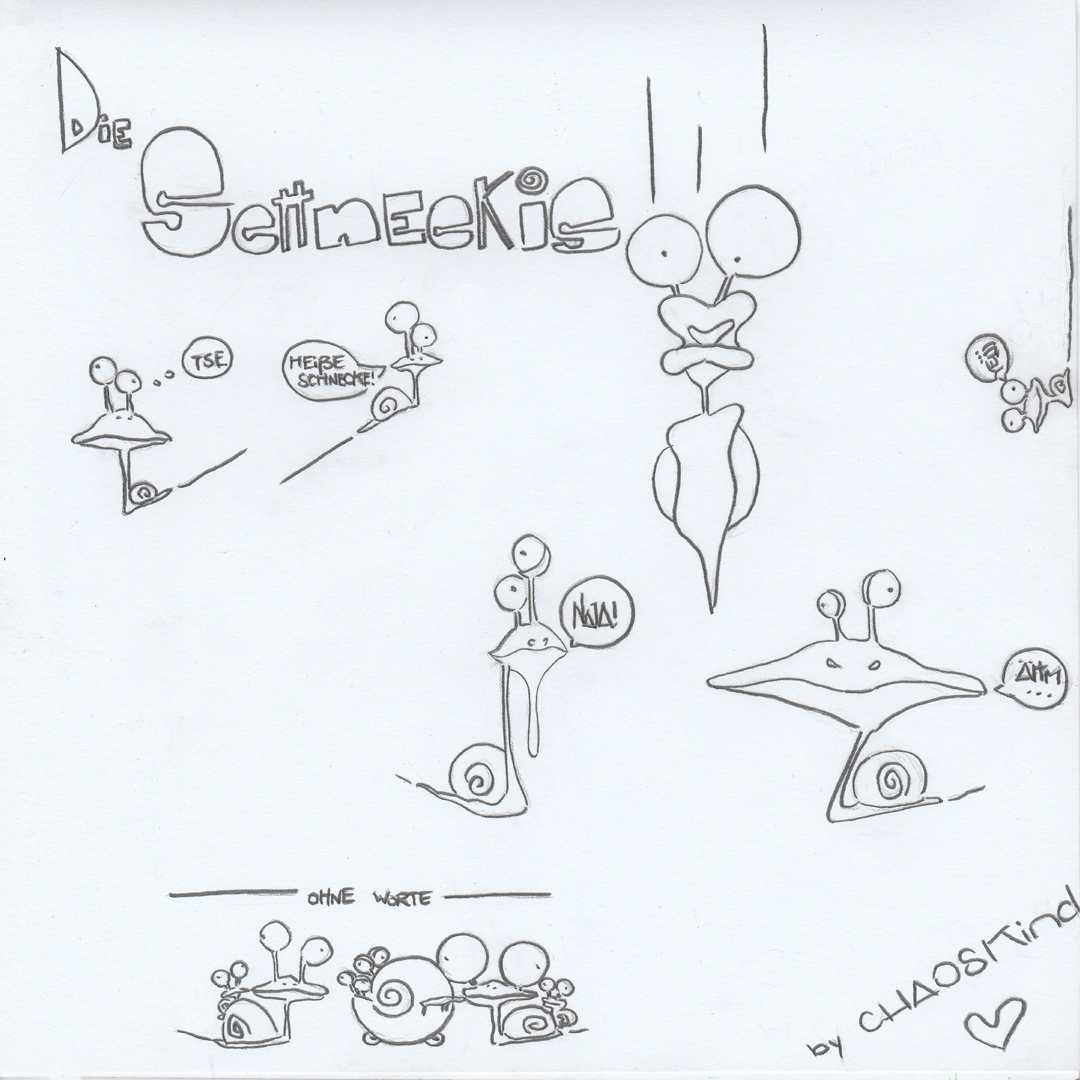
Step 1: Das Scribble
Klar, am Anfang wird erstmal gescribbelt. Da ich bis heute immer noch gerne mit Stiften arbeite, ist so eine Zeichnung auf einem Tablet einfach nichts für mich. Auch, wenn viele wahrscheinlich denken, dass man um ein Tablet nicht drumrumkommt, wenn man gerne illustrieren möchte. Es ist nicht so. Meiner Meinung nach, kann man mit den guten alten Bleistiften immer noch am schönsten zeichnen. Jeder, der den Unterschied zwischen einem B4 und H2 kennt, wird wissen, was ich meine. Außerdem heißt das ja nicht, dass man das Ganze später nicht trotzdem am PC colorieren kann…

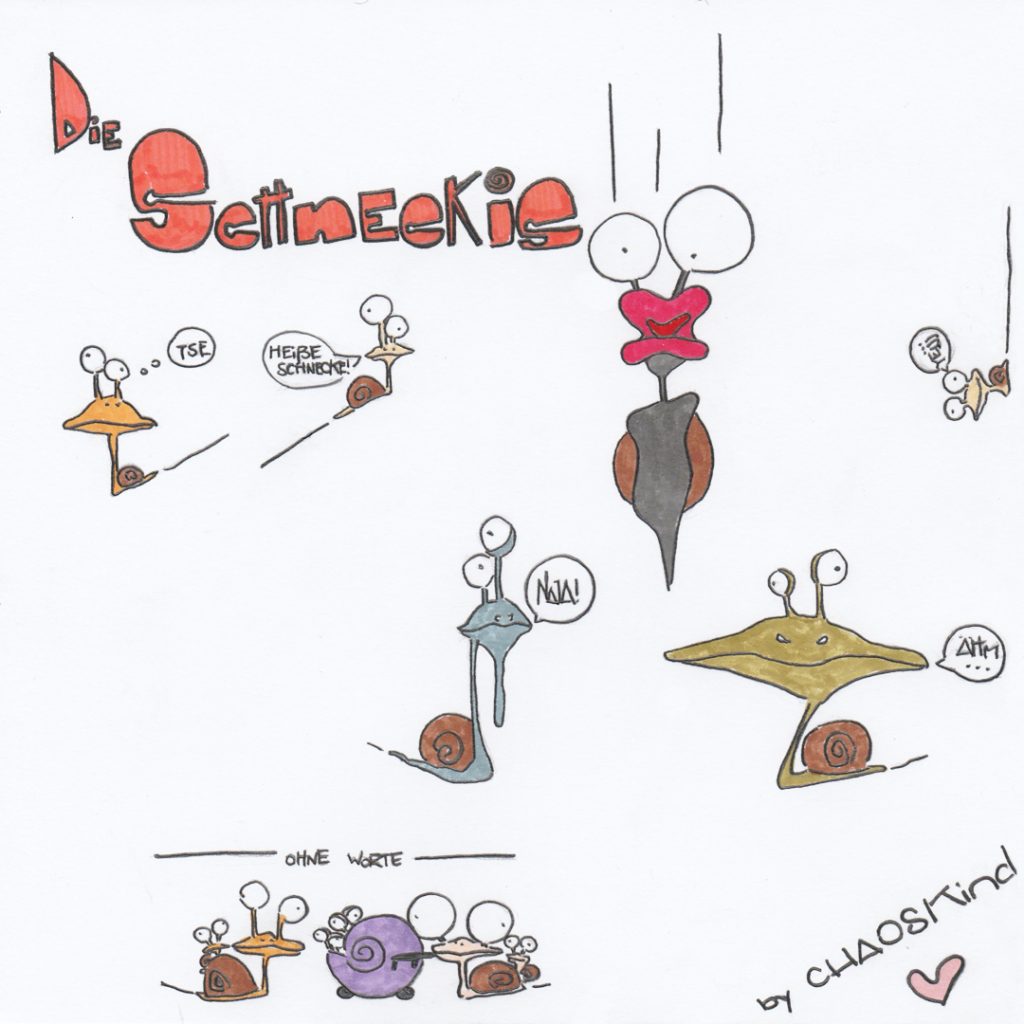
Step 2: Die Colorierung
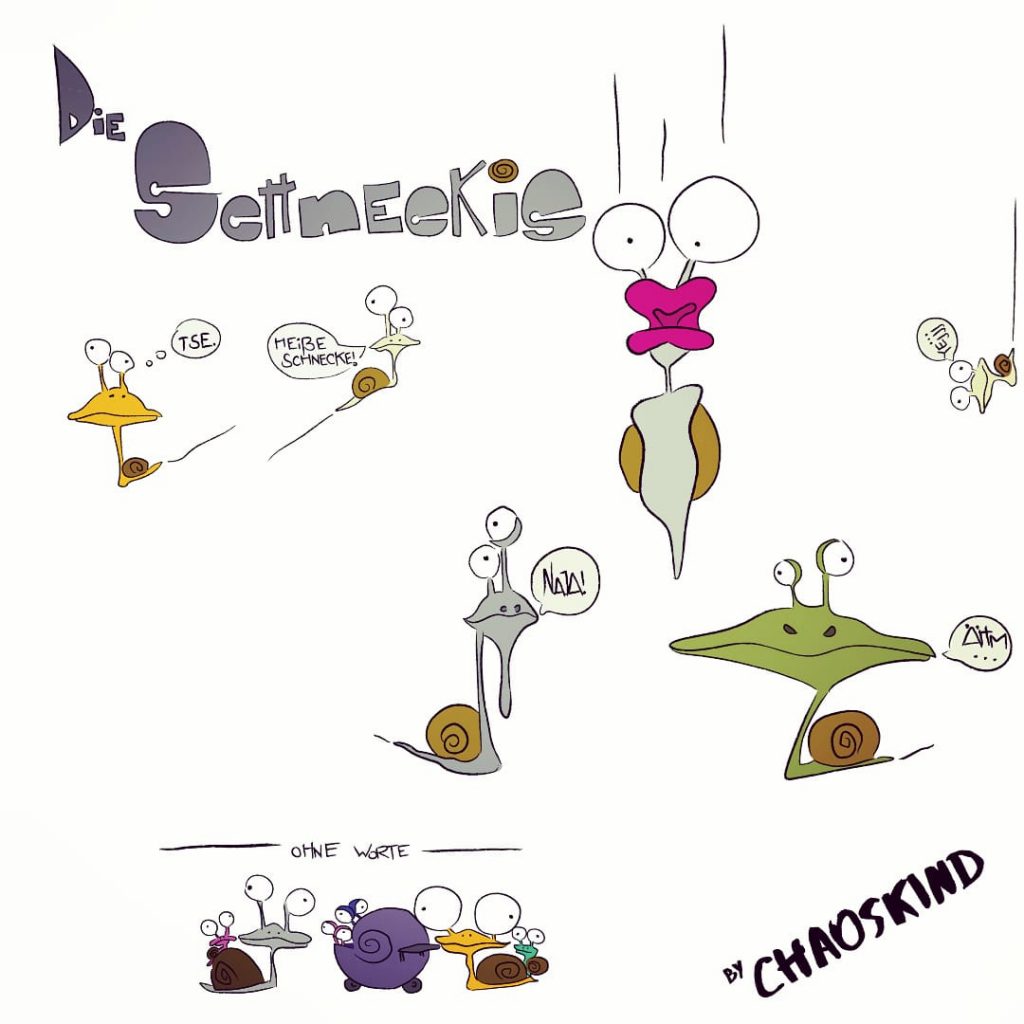
Beim nächsten Schritt, der Colorierung, kommt es natürlich ganz darauf an, was ich gezeichnet habe und was ich später damit machen möchte. Möchte ich den Comic einfach nur auf Social Media posten oder einfach nur schön bunt haben, reichen in dem Fall die schönen bunten Marker, die es übrigens von sehr günstig bis sehr teuer im Bastelladen oder online zu kaufen gibt. Auch hier möchte ich aus Erfahrung sagen, es müssen nicht immer die teuersten Stifte sein. Je nachdem, wieviel ihr coloriert oder je nachdem, wie oft ihr welche Farbe nutzt, trocknen nämlich auch die irgendwann aus, und mittlerweile gibt es ziemlich gute Low-Budget-Stifte. Am Besten macht ihr euch eine Farbpalette, damit ihr schon genau wisst, welchen Farbton ihr verwendet und müsst nicht jedes Mal erstmal den Farbton checken.

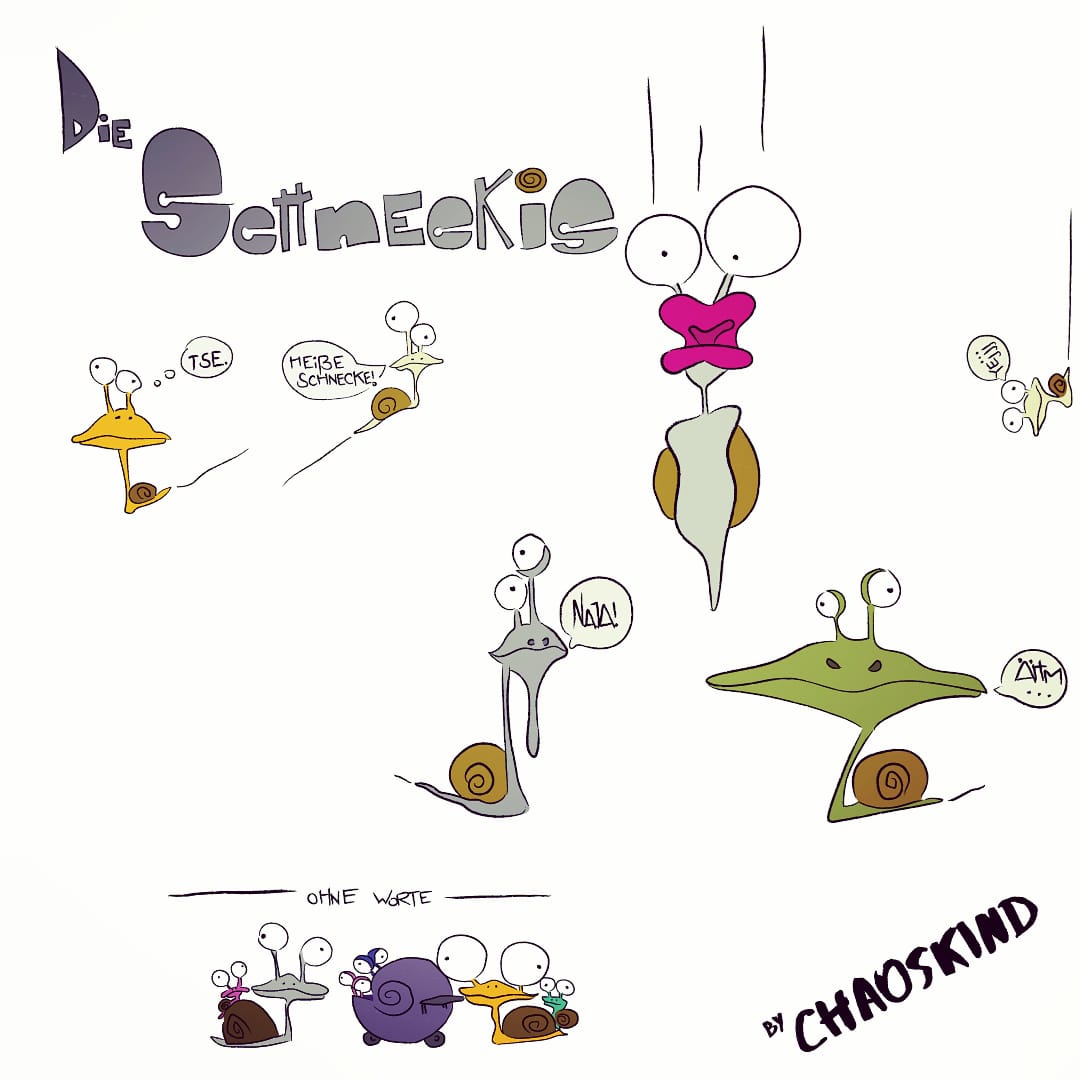
Falls der Comic vielleicht irgendwann mal auf Textil soll oder daraus sogar ein kleiner Cartoon entstehen soll, dann wähle ich immer die Methode der Vektorisierung als Coloration. Wenn ihr mit ’nem Tablet arbeitet, dann wählt ihr wahrscheinlich eher Photoshop, doch dann ist dieser Blogbeitrag wahrscheinlich eh‘ PillePalle für euch. Wie gesagt, ich coloriere dann meist direkt nach dem Scribble in Illustrator. Bei der Vektorisierung kann man verschiedene Pinsel einstellen und auch die Farben kann man nach Belieben ausprobieren. Ich find dieses Programm einfach klasse! Kaum vorstellbar, dass ich früher in meiner Schulzeit eher schlecht in Illustrator war…
Step 4: Animation
Da ich die Schneckis irgendwie so süß finde und auch gleich schon Ideen für Dialoge hatte, hab ich daraus dann noch eine kleine Animation in After Effects gemacht. Wie? Ganz einfach: Jedes Element, das später animiert werden soll, wird in eine separate Ebene gelegt und dementsprechend betitelt. Das Ganze wird dann in als .ai-Datei in After Effects in eine neue Komposition importiert.
Achtet darauf, dass die Größe der Komposition auf 720x720px (Quadratisch für Instagram) eingestellt ist. Bilder für Instagram werden zwar in 1080x1080px angelegt, doch da es sich hier später um eine .mp4 handelt und das eine enorme Datenmenge ist, komprimiert Instagram (und auch einige andere Videoplayer) die Datei, sodass ihr im Worst-Case dann nur einen grünes Bild habt und ihr das Video nicht abspielen könnt.
Step 5: Media Encoder
Die Animation ist fertig und soll nun social-media-tauglich werden. Dafür braucht ihr jetzt den Media Encoder. Ihr geht auf „Komposition“ und dann auf „Zur Adobe Media Encoder Warteschlange hinzufügen…“. Es öffnet sich der Media-Encoder und die Komposition wird angezeigt. Dies kann einen kurzen Moment dauern, also nicht denken, irgendwas funktioniert nicht. Als Format wird hier H.264 eingestellt. Unter Vorgabe wählt man „Mit Quelle abgleichen – Hohe Bitrate“ und klickt da dann auch nochmal drauf, geht zu Videoeinstellungen „Bitratenkodierung“ und stellt dann VBR 2 und eine Zielbitrate von 3,5 ein. Dann noch ein Häkchen bei „Rendern mit max. Tiefe“ und „Maximale Renderqualität“ – fertig!
Falls ihr jetzt selbst Bock habt, eure eigene Animation zu machen, freue ich mich über eine Nachricht von Euch und selbstverständlich den Link.